Coordonnées relatives ou NPC avec ggplot2
Coordonnées parent normalisées
Dans ggplot2, nous utilisons le système de coordonnées pour placer un élément dans le graphique. Mais parfois, nous devons organiser plusieurs graphique ou placer des images, et nous plaçons alors l’élément par rapport à un élément parent, et pour cela nous utilisons un système de coordonnées différent : “Normalized Parent Coordinates” ou NPC.
Alors qu’est-ce que le système NPC ? NPC signifie que les coordonnées du parent sont normalisées de 0 à 1. Ainsi, le graphique a son origine aux coordonnées (0, 0) dans le coin inférieur gauche et le coin supérieur droit aux coordonnées (1, 1), la taille maximale est 1 pour les deux axes.
Positionner un élément avec patchwork
On peut regarder un exemple en combinant deux graphiques avec le package “patchwork”.
library(ggplot2)
library(dplyr)
library(palmerpenguins)
library(patchwork)
theme_set(theme_bw())
density <- penguins %>%
ggplot(aes(bill_length_mm, fill = species)) +
geom_density(alpha = 0.3) +
theme_void() +
guides(fill = FALSE)
plt <- penguins %>%
ggplot(aes(bill_length_mm, bill_depth_mm, color = species)) +
geom_point()+
labs(title = "Bill length and depth relation by species") +
theme(plot.title = element_text(size = 15, hjust = 0.5))
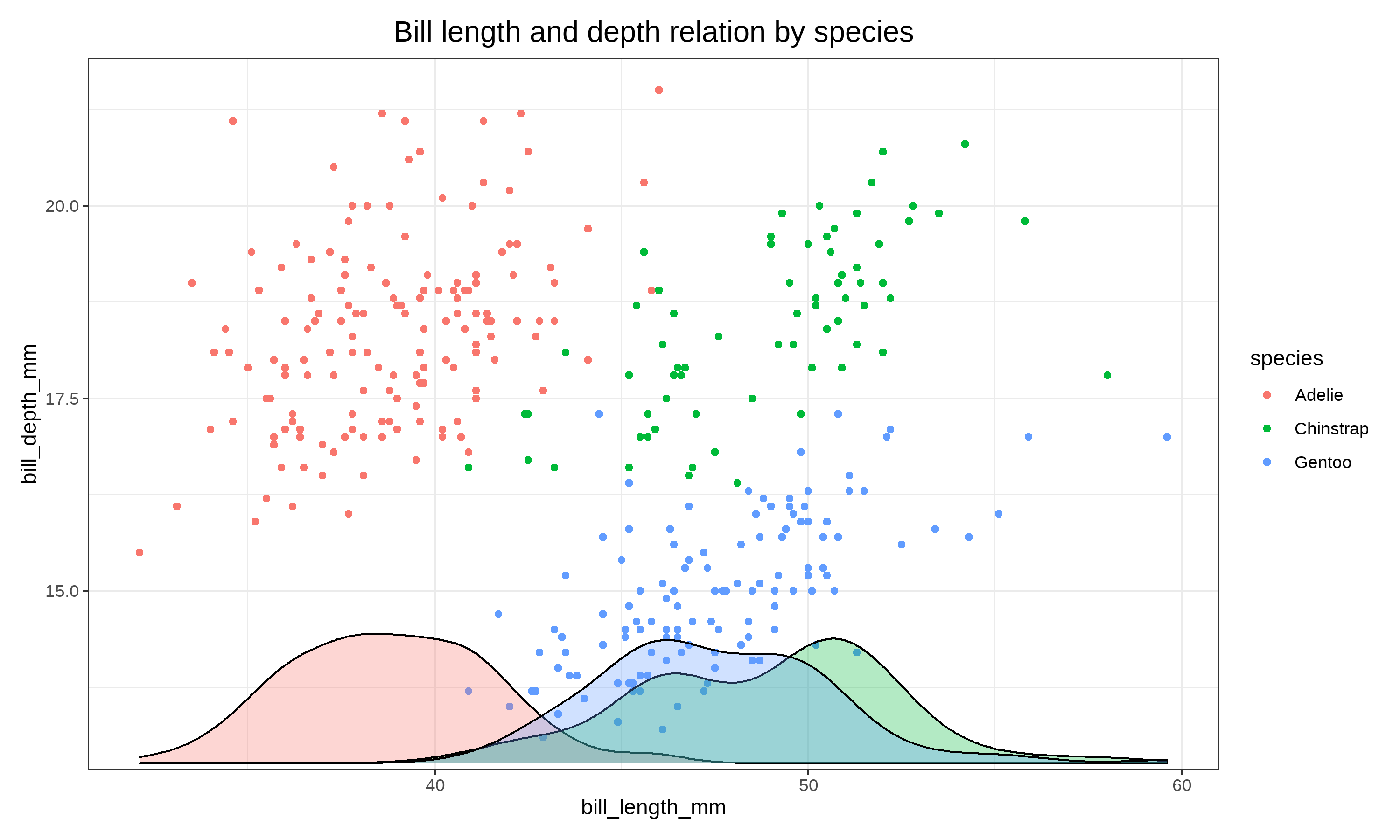
final <- plt + inset_element(density, left = 0, bottom = 0, right = 1, top = 0.2, align_to = "panel")
ggsave(here::here("render", "plot_patchwork.png"),
plot = final, width = 10, height = 6, units = "in", dpi = 300)Nous indiquons à patchwork que la référence est le panneau, donc la taille du panneau (parent) est normalisée de 0 à 1. Nous voulons afficher le tracé de densité aligné sur le panneau complet, donc de gauche = 0 à droite = 1, et une hauteur de seulement 1/5, donc de bas = 0 à haut = 0,2
Vous pouvez sélectionner à quoi les coordonnées doivent être relatives avec align_to. Ici, j’ai utilisé le panneau, car je voulais que mon diagramme de densité soit aligné sur le nuage de points. Mais vous pouvez utiliser “plot” (panneau + axe) ou “full” (pleine image).
Un exemple avec coordonnées mixtes avec ggimage
Parfois, il peut être déroutant de travailler avec l système de coordonnées, car vous pouvez mélanger les deux systèmes de coordonnées pour placer et dimensionner correctement un élément. Jetons un coup d’œil en positionnant une image avec ggimage.
Plaçons une image au centre d’un tracé, de taille 1 :
library(ggimage)
img <- here::here("input", "marmottes.png")
ggplot()+
geom_image(aes(x = 0, y = 0, image = img), size = 1) +
scale_x_continuous(limits = c(-10,10)) +
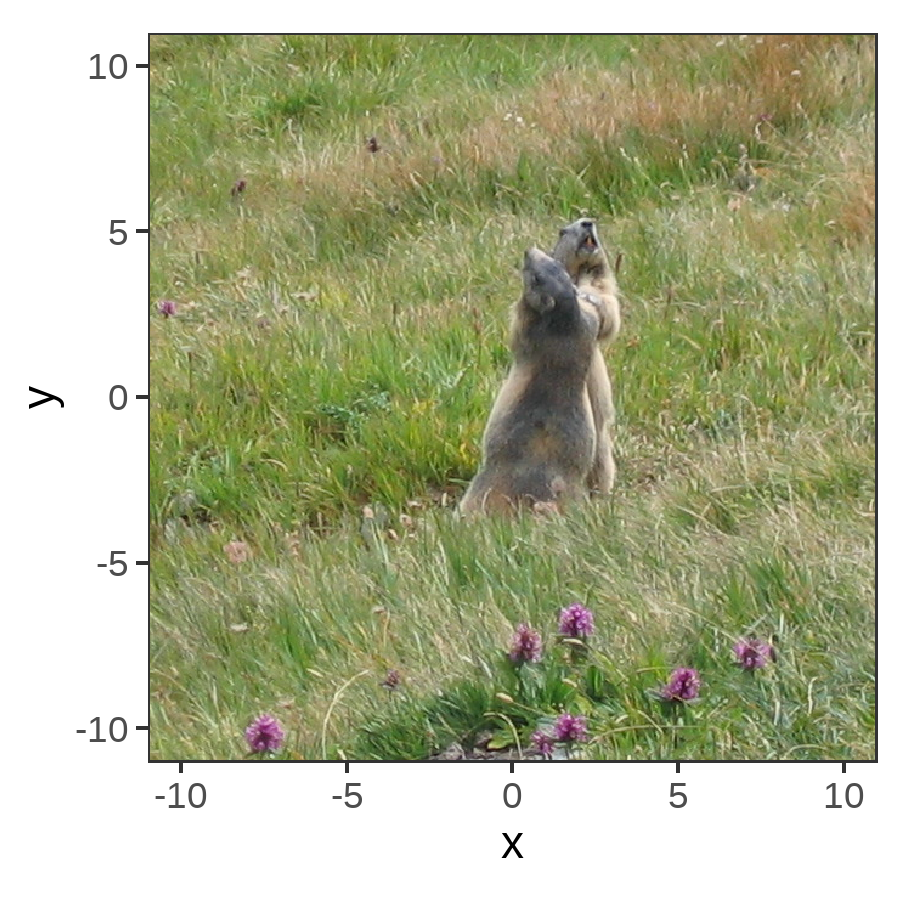
scale_y_continuous(limits = c(-10,10))L’image est positionnée à (0,0) sur le système de coordonnées du tracé, comme on pouvait s’y attendre, mais elle prend toute la taille sur chaque axe, et l’image prend tout le panneau.
Ici la taille est normalisée de 0 à 1 de la taille du panneau.
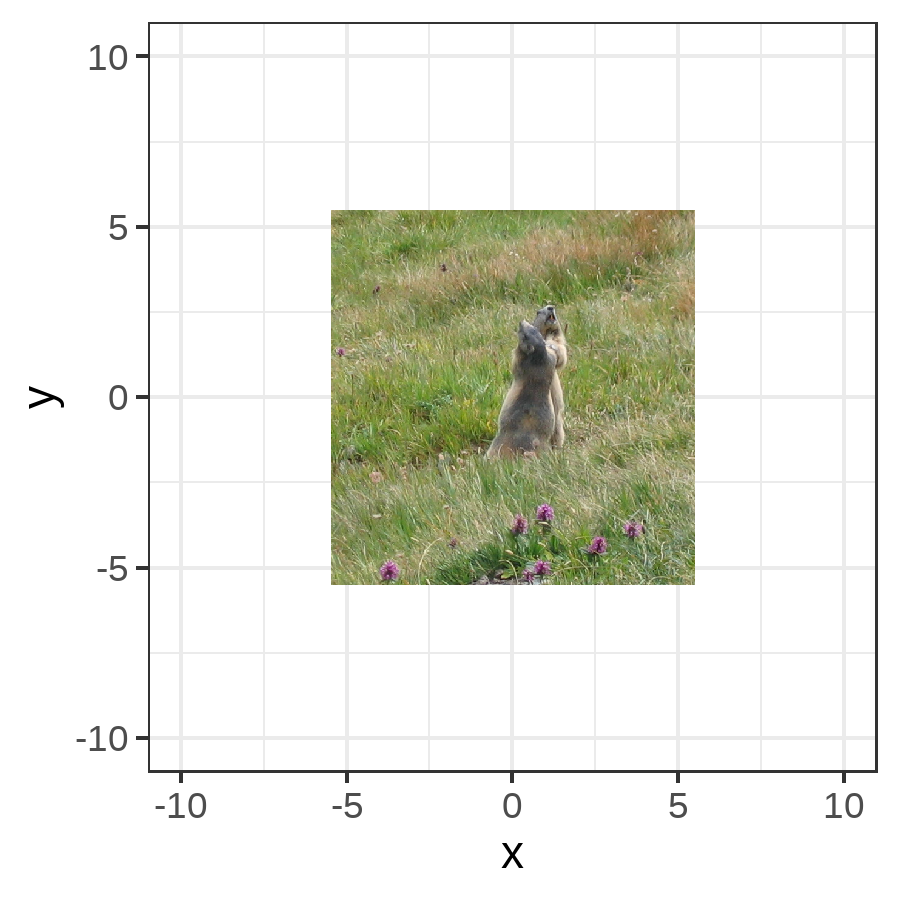
Si nous indiquons une taille de 0,5, l’image fait la moitié de la taille sur les deux axes, soit 25% de la surface du tracé :
ggplot()+
geom_image(aes(x = 0, y = 0, image = img), size = 0.5) +
scale_x_continuous(limits = c(-10,10)) +
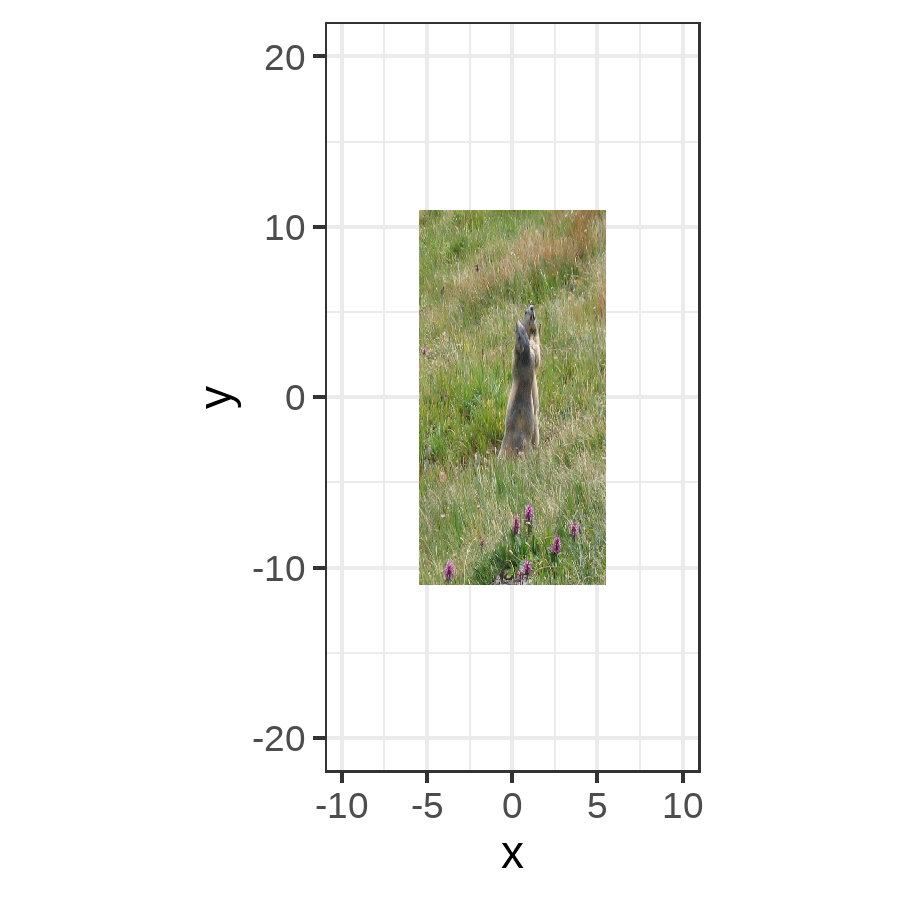
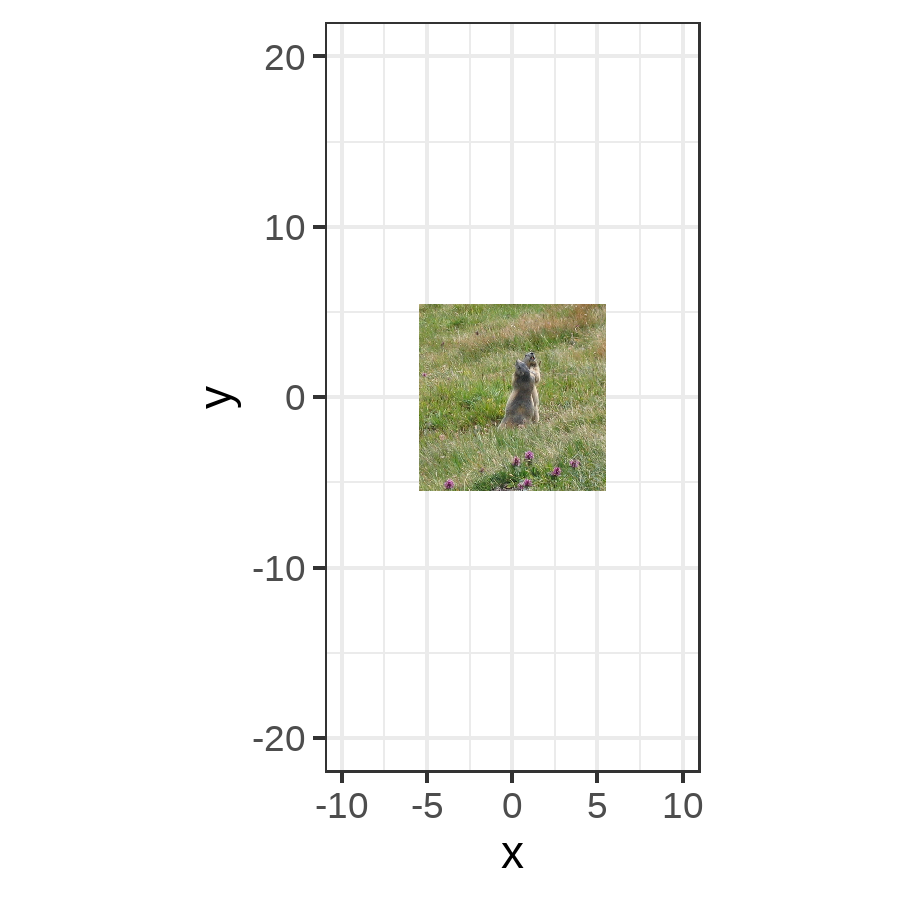
scale_y_continuous(limits = c(-10,10))Si les axes ont une taille différente, l’image est étirée.
ggplot()+
geom_image(aes(x = 0, y = 0, image = img), size = 0.5) +
scale_x_continuous(limits = c(-10,10)) +
scale_y_continuous(limits = c(-20,20)) +
coord_fixed(ratio = 1)Ainsi, nous pouvons définir la référence pour la taille et conserver un rapport hauteur/largeur, nous pouvons dire à geom_image que la référence est la “largeur” en utilisant le paramètre by et en fixant un rapport hauteur/largeur, asp = 0.5.
ggplot()+
geom_image(aes(x = 0, y = 0, image = img), by = "width", size = 0.5, asp = 0.5) +
scale_x_continuous(limits = c(-10,10)) +
scale_y_continuous(limits = c(-20,20)) +
coord_fixed(ratio = 1)Récapitulons!
Certains éléments utilisent le système de coordonnées parent normalisées pour le positionnement et la taille avec les dimensions inférieure, supérieure, gauche et droite.
Sachez que dans l’exemple avec geom_image, le positionnement est toujours avec le système de coordonnées du graphique, et la taille est en npc alors qu’avec inset_element en patchwork, le positionnement avec gauche, haut, bas, droite se fait en coordonnées npc.
Il est donc important d’avoir présent à l’esprit l’existence de différent systèmes de coordonnées lorsque vous utilisez un nouveau package, pour être rapidement à l’aise avec le positionnement et l’échelle.