Améliorez l'apparence de votre application Shiny
Intro
Dans le post précédent sur Shiny ( ici), nous nous sommes concentrés sur les principales fonctions pour démarrer et construire une application complète.
Dans ce post, nous allons nous concentrer uniquement sur l’interface utilisateur (UI) et examiner plus de possibilités.
Rappelons-nous que :
- Nous avons construit l’interface utilisateur dans une fonction
fluidPage() - Nous avons utilisé un type de mise en page pour afficher une barre latérale sur la gauche et un panneau principal
- Nous avons utilisé différents types d’entrées (input) et de sorties (output).
Nous allons :
- Comprendre la mise en page fluidPage pour construire une mise en page plus personnalisée
- Passer en revue plus d’entrées
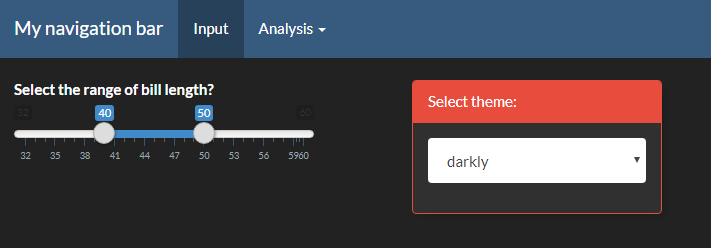
- Personnaliser l’apparence avec de nouveaux thèmes
Mise en page fluidePage
Une mise en page fluidePage est composée de lignes, chacune d’elles pouvant être divisée par des colonnes.
Pour créer des lignes, nous utilisons la fonction fluidRow() comme ceci :
ui <- fluidPage(
titlePanel("My application"),
fluidRow(
"My first row"
),
fluidRow(
"My second row"
)
)
shinyApp(ui, server)
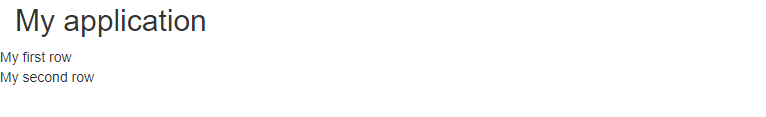
utilisation de fluidrow
Pour créer une colonne, nous utilisons la fonction column() dans un fluidRow() (ou un fixedRow()).
La largeur d’une colonne ne peut pas dépasser 12, comme la somme de toute la largeur de la colonne. Ainsi par exemple, si nous ajoutons une colonne de largeur 4, et une colonne de largeur 3, il y aura un espace vide de 5 à droite.
La fonction de colonne a également un paramètre offset pour décaler les colonnes sur la droite.
Regardons un exemple :
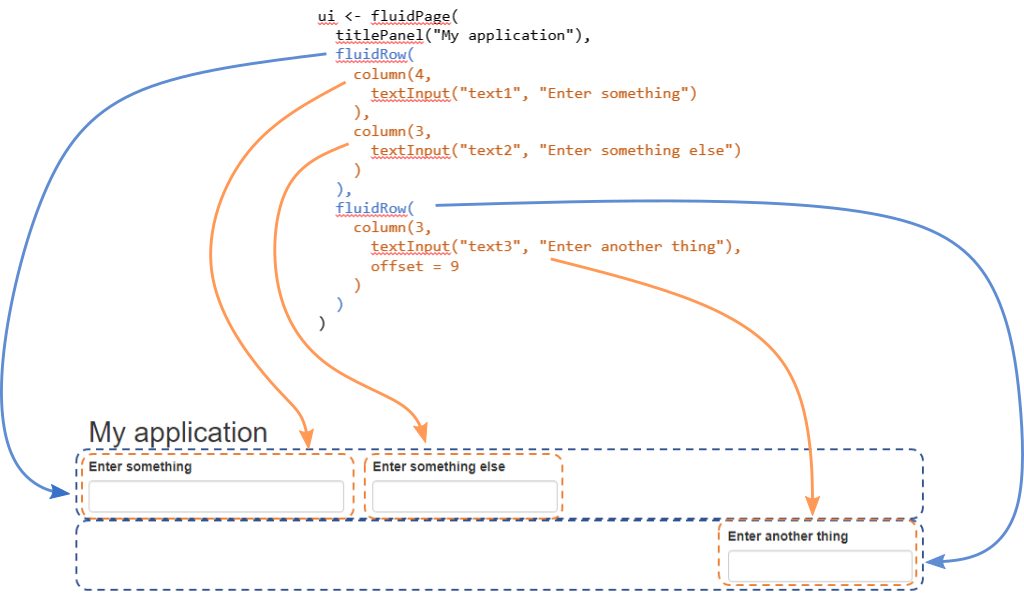
ui <- fluidPage(
titlePanel("My application"),
fluidRow(
column(4,
textInput("text1", "Enter something")
),
column(3,
textInput("text2", "Enter something else")
)
),
fluidRow(
column(3,
textInput("text3", "Enter another thing"),
offset = 9
)
)
)
shinyApp(ui, server)
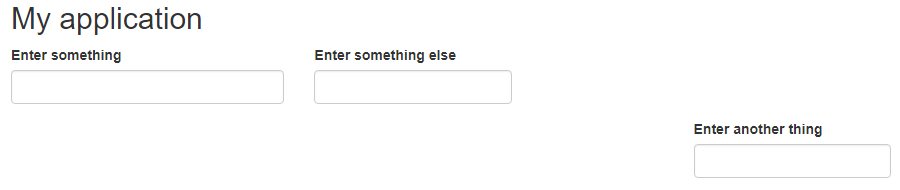
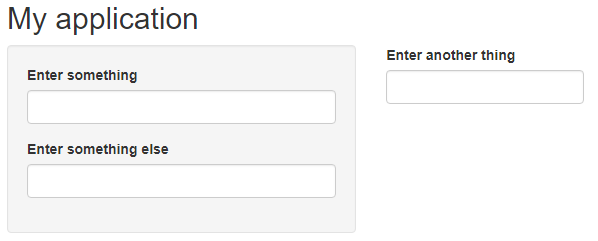
fluidrow avec des colonnes pour une mise en page plus avancée
Pour rappel, une fluidePage est un système de grille, où les éléments peuvent être placés sur l’axe vertical par ligne, et sur l’axe horizontal par colonne sur une plage de 12 unités de largeur.

comprendre les mises en page en shiny
Panneaux
Les panneaux sont utilisés pour regrouper des éléments, soit pour une question d’aspect, soit parce qu’il existe une logique fonctionnelle.
wellPanel
La fonction wellPanel() regroupe les éléments inclus à l’intérieur du panneau et les affiche avec une bordure et un arrière-plan.
ui <- fluidPage(
titlePanel("My application"),
fluidRow(
column(5,
wellPanel(
textInput("text1", "Enter something"),
textInput("text2", "Enter something else")
) #wellPanel
),
column(3,
textInput("text3", "Enter another thing")
)
)
)
shinyApp(ui, server)
regroupement d’entrées avec des wellPanels
Onglets (tabPanel)
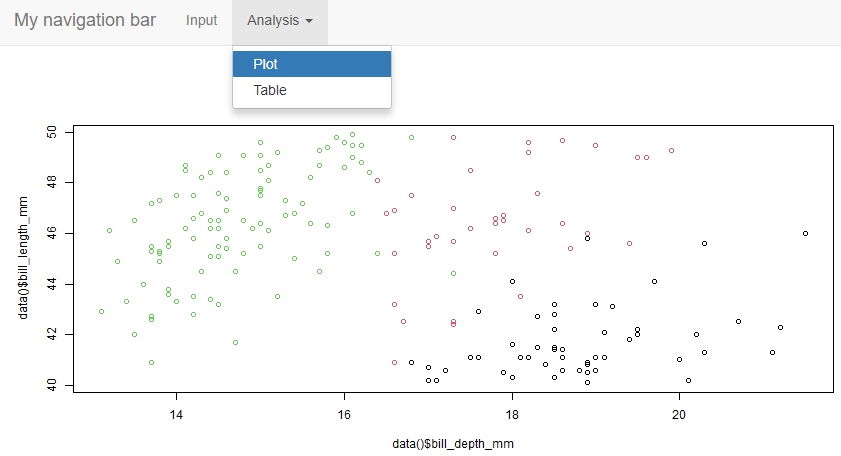
Nous avons vu un exemple d’utilisation de différents onglets pour afficher le résultat dans le post précédent.
Cela se fait facilement en utilisant la fonction tabsetPanel() pour envelopper tout le code des panneaux, et tabPanel() pour chaque onglet.
tabPanel() a deux paramètres :
- le nom de l’onglet à afficher
- le code pour la sortie (output)
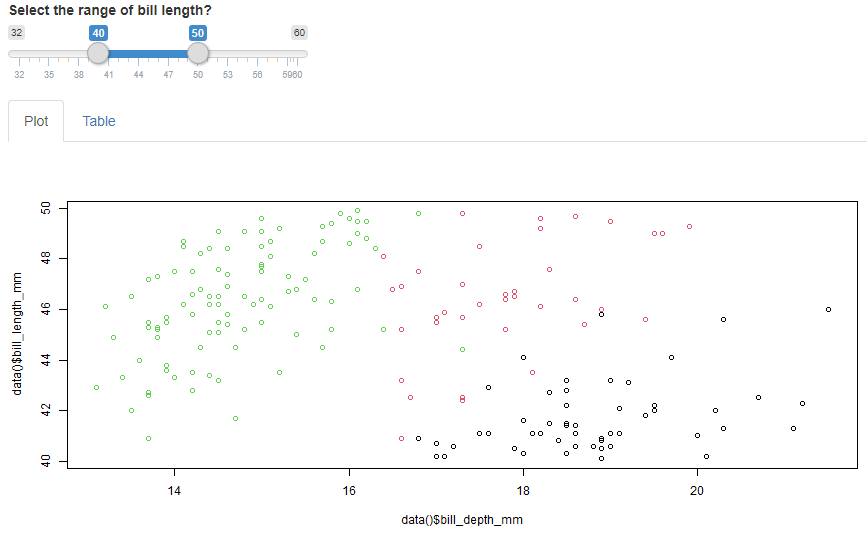
library(palmerpenguins)
ui <- fluidPage(
sliderInput(inputId = "bill_length", label = "Select the range of bill length?", value = c(40,50), min = 32, max = 60),
tabsetPanel(
tabPanel(title = "Plot",
plotOutput("penguin_plot")
),
tabPanel(title = "Table",
tableOutput("penguin_table")
)
)
)
server <- function(input, output){
data <- reactive({
subset(penguins, bill_length_mm > input$bill_length[1] & bill_length_mm < input$bill_length[2])
})
output$penguin_plot <- renderPlot({
plot(data()$bill_depth_mm, data()$bill_length_mm, col = data()$species)
})
output$penguin_table <- renderTable({
data()
})
}
shinyApp(ui, server)
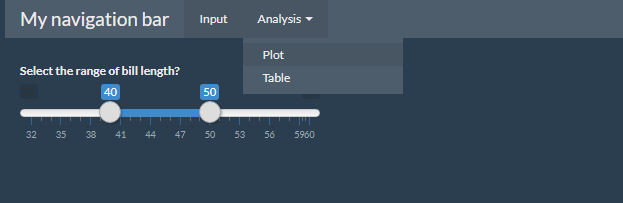
en utilisant différents onglets
fluidPage vs fixedPage
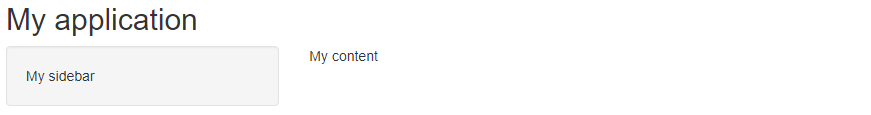
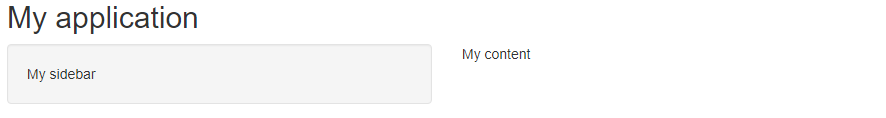
Jusqu’à présent, nous avons utilisé uniquement fluidPage() (avec fluidRow() ) pour créer l’interface utilisateur. Il est possible d’utiliser fixedPage() à la place. La différence entre les deux est qu’avec fluidPage, le contenu s’adapte à un changement de taille sans aucune limite, alors que la fixedPage a une taille limite.
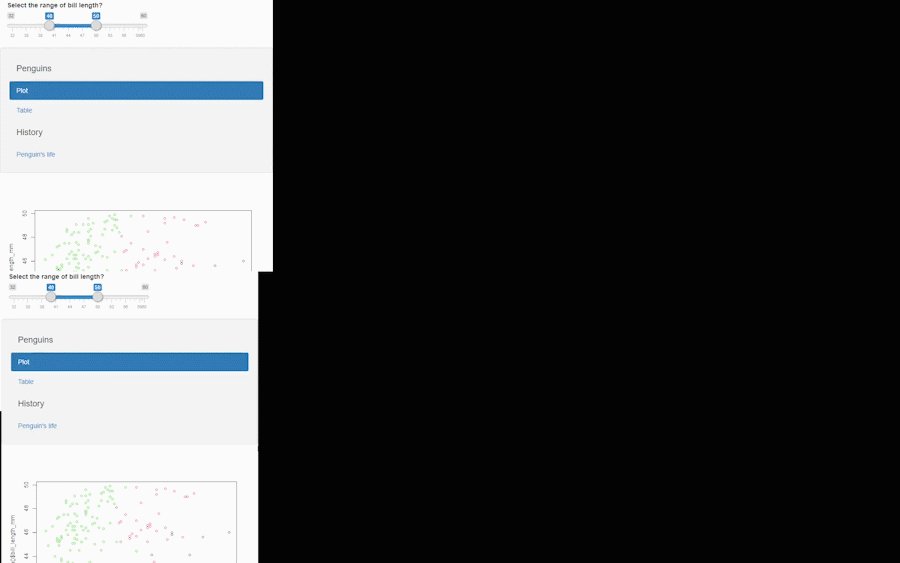
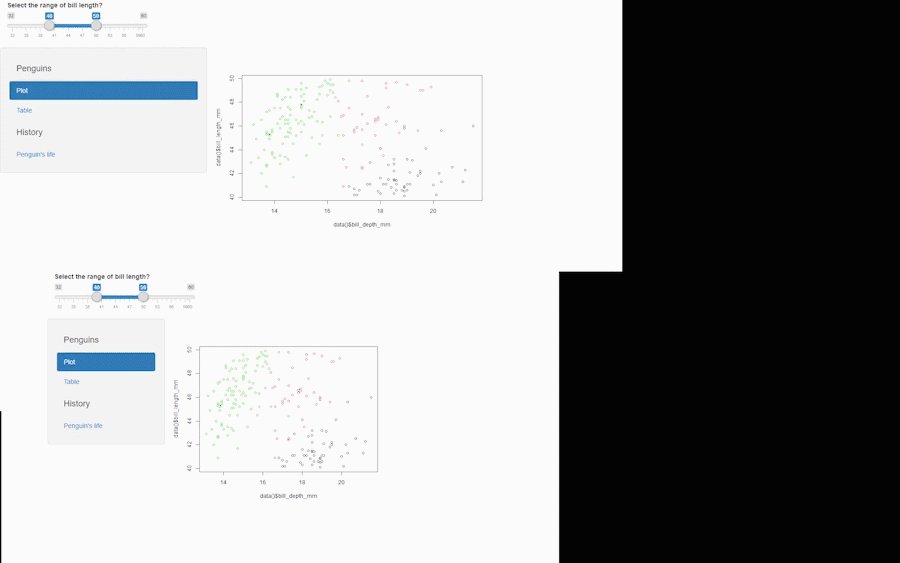
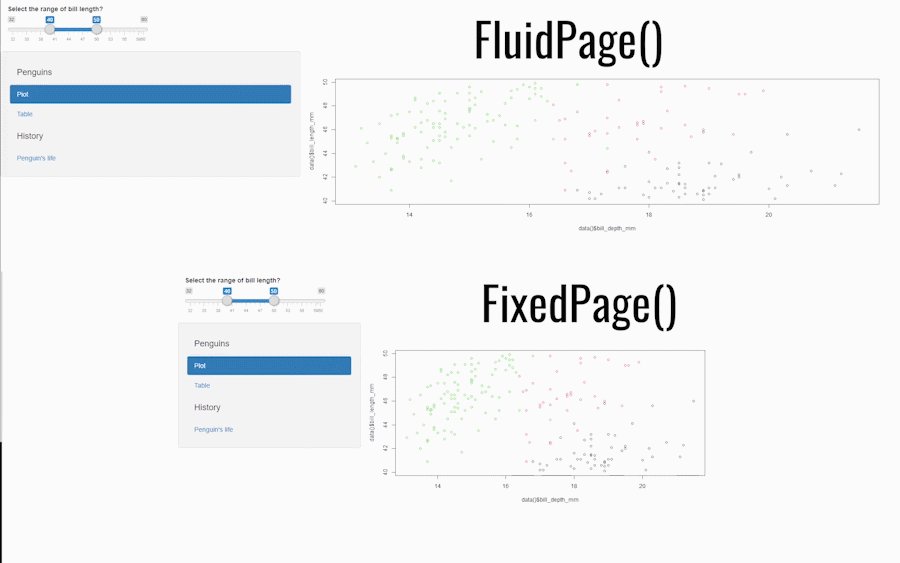
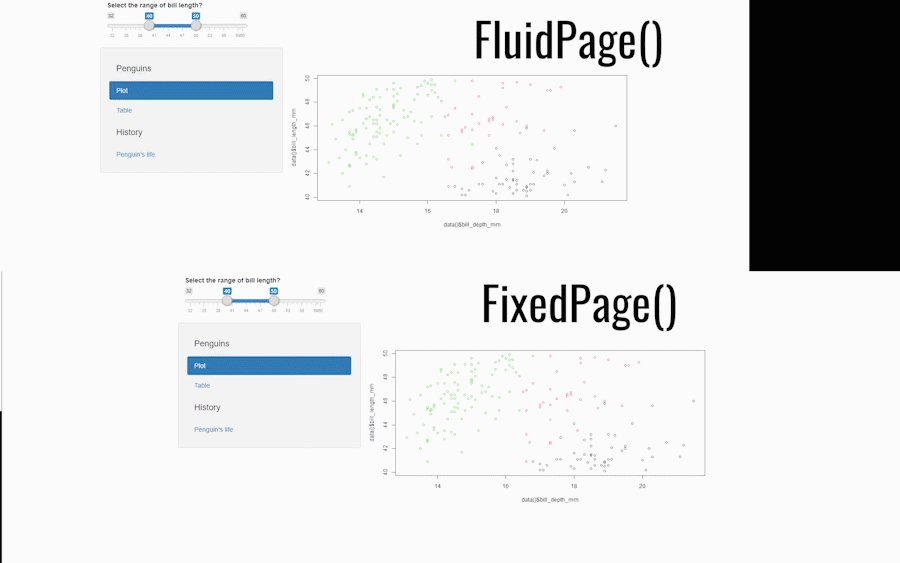
L’image animée ci-dessous illustre ce comportement :

différence entre page fixe et page fluide
Un cas d’utilisation de fixedPage() au lieu de fluidPage() est lorsque vous voulez vous assurer que les utilisateurs verront la même mise en page même si leur écran a des dimensions différentes.
Notez que vous ne pouvez pas utiliser une mise en page prédéfinie telle que sidebarLayout() lorsque vous travaillez avec une page fixe.
Lors de l’utilisation de fixedPage(), vous devez utiliser fixedRow() au lieu de fluidRow()
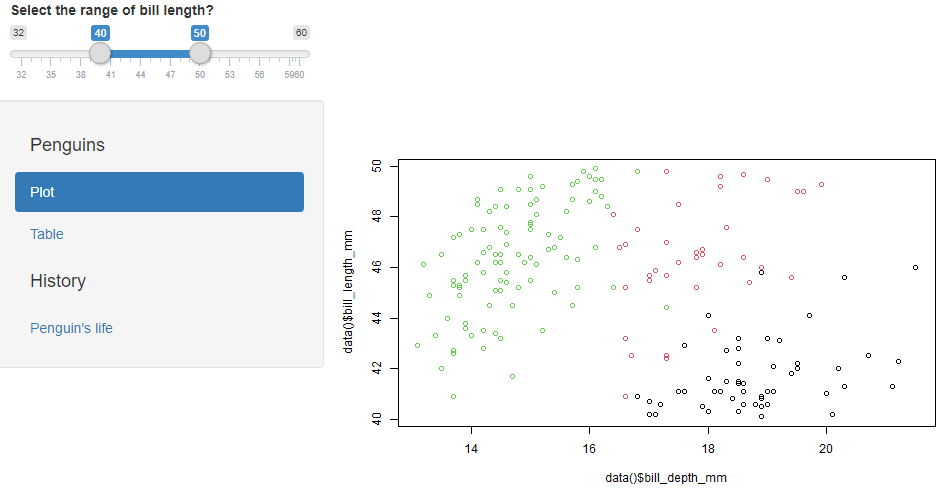
Exemple d’interface utilisateur avec FixedPage :
ui <- fixedPage(
sliderInput(inputId = "bill_length", label = "Select the range of bill length?", value = c(40,50), min = 32, max = 60),
navlistPanel(
"Penguins",
tabPanel(title = "Plot",
plotOutput("penguin_plot")
),
tabPanel(title = "Table",
tableOutput("penguin_table")
),
"History",
tabPanel(title = "Penguin's life",
textOutput("penguin_text")
)
)
)